渲染函数&jsx
呀!在这里看到了! https://cn.vuejs.org/v2/guide/render-function.html
附:在ScriptOJ上看到如何编写可渲染的VNode类的题~ https://scriptoj.com/problems/95/standardSolution
return createElement('h1', this.blogTitle)
其参数:

这样所有template的功能都可以被js直接复写了~
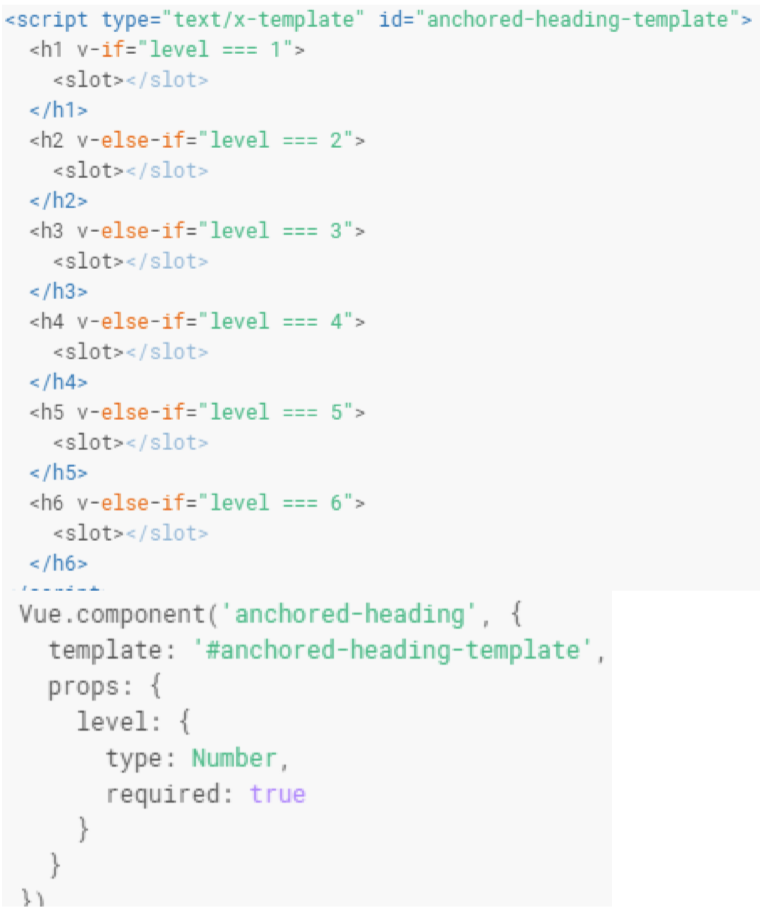
原:

(以上的问题在于需实现很多个

至于模板语句v-if/v-for这些 就要像react一样用if/else及map来复写了(vue的模板正是被编译成了render函数)
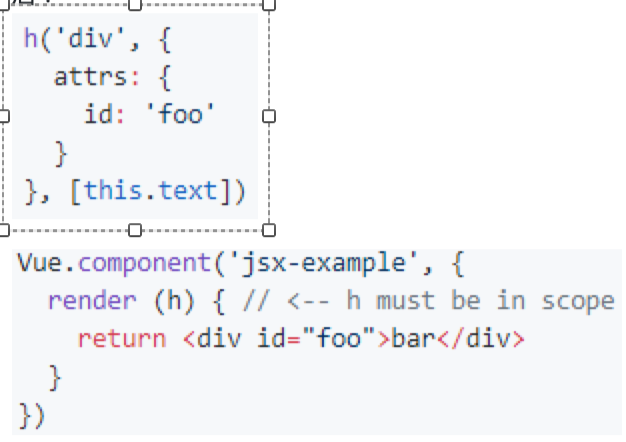
可是如果全都用createElement来写呢 当然会超痛苦的 所以可以使用JSX语法 vue里用了babel-plugin-transform-vue-jsx这个babel插件。这个babel插件可以将前者JSX转换为后者:
前:
{this.text}
后:
注意h是最好要写的。虽然文档里提到在形如render(){...}的状态下h会被自动插入。